Learning Outcomes
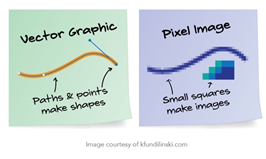
- Students will learn about drawing and modifying filled vector shapes with the selection and pathfinder tools.
- Students will learn how to transform, reflect, duplicate, arrange, align, distribute, expand the appearance of paths into shapes, and group multiple shapes together as one unit.
Vocabulary and tools covered:
Artboard, Workspace, Fill, Monochromatic, Group, Align, Distribute, Pathfinder, Unify, Divide, Minus Front, Expand Appearance, Scale, Rotation, Reflect, Pencil tool, Pen Tool, Rectangle tool, Ellipse tool, Star tool, Anchor points.
** A note about Mac & PC key commands **
Key commands for this exercise are written for a Mac keyboard. To work on a PC, please review the chart below for necessary substitutions:
| Mac | PC |
| Command ( / Apple key) | Ctrl (Windows) |
| Option | Alt |
| Control | Control |
Project
Be sure to watch the demo video on D2L as you work on this exercise!
Part 1: Drawing, Duplicating, Aligning, Distributing, and Grouping Shapes
- Create a New File in Illustrator with (1) 10” x 10” artboard (File > New…) Select RGB color space, 300ppi resolution.
- Label the file LastName_FirstName Exercise 1.ai (Example: Anfinson_Erin Exercise 1.ai)
- Change your Workspace to Painting (Window > Workspace > Painting)
- In the Layers panel, double click the Layer name to activate it, change the name to 64 circles.
- Select the Ellipse (L) tool and click on the Artboard. Draw a 1”x1” circle in the new dialogue box. Fill with the color of your choice. To change the lightness or darkness of the color you select, double click the Fill paint chip in the toolbar and select the value of your choice.
- Use the Selection tool (V) to drag the circle up to the upper left corner.
- Keep the Selection tool active and duplicate the circle by holding the Option key and dragging a new circle to the right. Continue duplicating until you have 8 circles.
- Align the circles by selecting them all (Command A or click and drag around all), then open the Align tools by going to Window > Align. If needed, expand the Align menu to show “Align to” and select “Selection” from the drop down menu. Finally, click Vertical Align Center.
- Distribute the circles evenly between each other by keeping them all selected and clicking on Horizontal Distribute Center in the Alignment Window.
- Group the line of circles together by keeping them all selected and going to Object . Group (Command G).
- Duplicate the grouped line of circles eight times using the Selection tool and Option key method. Drag each new line of circles further down the artboard.
- Select all eight lines of circles and use the Horizontal Align Center and Vertical Distribute Center tools to align them on the artboard.
- Group all of the lines of circles together by hitting Command G on your keyboard.
- Use the Direct Selection tool (A) to change the individual colors of circles in the group. To select multiple circles, hold the Shift key while making the selection.
- Save your work by going to File > Save or hitting Command S
TIP: To skip using the Align tool so much, simply hold the Shift + Option key while dragging the duplicate shapes.
Part 2: Drawing and modifying a variety of shapes
Drawing a variety of shapes
- Create a new 11” x 17” Artboard using the Artboard tool.
- Create a new Layer in the layers panel and label it Shape Combinations
- Zoom in to the top portion of the Artboard by holding Z and click-dragging your mouse to the right (zoom in) or left (zoom out). You can also Zoom by hitting Command + or – on your keyboard.
- Use the Rectangle (M), Ellipse (L), the Star (hidden under Rectangle tool, click and hold to reveal), and a freely drawn shape with the Pencil tool (N). Each shape should only be about 2” in its longest dimension. Fill the shapes with the same color.
- Use the Text tool (T) to type Shape Library near this row of shapes near your example
- Save your work (Command S)
Expanding linear vector paths into shapes
- Use the Pencil tool (N) to draw an squiggly path with a stroke width of 16 and a non-uniform width variation.
- Use the Selections tool (V) to Option-drag a duplicate of your path next to it.
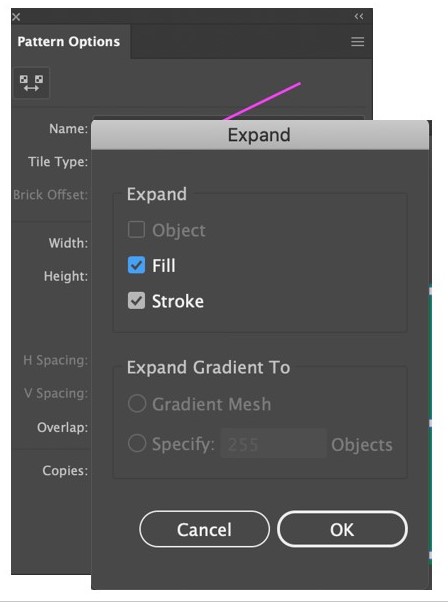
- Turn the duplicated path into a filled shape by going to Object > Expand Appearance
- Your vector path is now a filled shape. Select it with the Direct Selection tool (A) to see the anchor points.
- Use the Text tool (T) to type Expanded Line near your example
- Save your work (Command S)
Modifying shapes with the Direct Selection and Add/Subtract Anchor Point tools
- Use the Selection tool (V) to Option-drag a duplicate of your ellipse shape below the row of original shapes at the top the artboard. Change the shape’s fill color.
- Activate the Direct Selection tool (A) to reveal the shape’s anchor points.
- Double-click one the anchor points on the shape to activate it and move it. You can also change the curve by dragging on the revealed Bezier Curves.
- Next, activate the Add Anchor Point tool (nested beneath the Pen tool), and add an anchor point anywhere on the shape path. Use the Direct Selection tool (A) to move and/or pull on the curve of the new anchor point.
- Finally, activate the Delete Anchor Point tool (nested beneath the Pen tool), and delete an anchor point anywhere on the shape path.
- Use the Text tool (T) to type Modified Shape near your example
- Save your work (Command S)
Part 3: Using the Transform tools to rotate, resize, and reflect shapes
Resizing shapes
- Use the Selection tool (V) to Option-drag the splat shape from the shape library to an open space at below on the Artboard. Change shape’s fill color
- Use the Selection tool (V) to resize the splat shape by dragging one of the corner handles on the outlined frame and hold the Shift key while dragging to constrain the shape’s proportions.
Rotating shapes
- Using the same rescaled shape, select the shape with the Selection tool (V) and activate the Rotation tool (R).
- Click and drag the rotation of the splat shape to a new rotation angle. Tip: Holding the Shift key while dragging locks in only 45° angles while you drag.
- Don’t want the shape to rotate from the center? Change the rotation anchor point by clicking and dragging it to another place on the shape while the Rotation tool is active.
Reflecting shapes
- Using the same rescaled & rotated splat shape, select the shape with the Selection tool (V).
- Click on the Reflect tool (hidden under the Rotate Tool) or by hitting O on the keyboard
- Decide what axis line you’d like the shape to reflect across. (vertical, horizontal, diagonal?). Then, click the one end of the invisible axis line, hold the shift key and click the other end of the invisible axis line. The shape will reflect across this invisible axis line.
- Save your work (Command S)
Part 4: Using the Pathfinder and other tools to Unite, Divide, and cut shapes
Combining shapes with grouping
- Use the Selection tool (V) to Option-drag a duplicates of each of your of original shapes in the shape library to an open space at below on the Artboard. Change all shapes’ fill color.
- Use the Selection tool (V) to arrange the shapes in any interesting, overlapping combination.
- Select all of the shapes and go to Object > Group or type Command G on your keyboard to group the shapes.
- To Ungroup the shapes, select the group, and go back to Object > Ungroup or hold Shift Command G on your keyboard.
- Use the Text tool (T) to type Grouped Shape near your example
- Save your work (Command S)
Unite Shapes
- Use the Selection tool (V) to Option-drag a duplicates of each of your of original shapes in the shape library to an open space at below on the Artboard. Change all shapes’ fill color.
- Use the Selection tool (V) to arrange the shapes in any interesting, overlapping combination.
- Select all of the shapes and go to Window > Pathfinder to open the Pathfinder tool palette.
- Select the Unite option from the Shape Modes section of the Pathfinder menu. All of the overlapped shapes are now be combined in to a single shape.
- NOTE: this cannot be “ungrouped” like the previous grouping example.
- Use the Text tool (T) to type United Shape near your example
- Save your work (Command S)
Dividing shapes with drawn paths
- Use the Selection tool (V) to Option-drag a duplicate of a rectangle shape from the shape library to an open space at below on the Artboard. Change shape’s fill color.
- Use the Pencil tool (N) to draw a path across the entire rectangle.
- Go to Window > Pathfinder to open the Pathfinder tool palette, if not already open.
- Select the rectangle shape and the drawn path, then click on the Divide option in the Pathfinders section of the Pathfinder menu.
- Keep the divided shape selected and go to Object > Ungroup to ungroup and separate the newly divided shapes.
- Use the Text tool (T) to type Divided Shape near your example
- Save your work (Command S)
Dividing shapes with the Knife tool
- Use the Selection tool (V) to Option-drag a duplicate of an ellipse shape from the shape library to an open space at below on the Artboard. Change shape’s fill color.
- Select the Knife tool (under the Eraser tool) to draw a path across the entire rectangle.
- For a curved cut, drag the Knife tool across the shape in any curvilinear path.
- Go to Select > Deselect or hold Shift/Command/A on the keyboard
- Use the Selection tool (V) to separate the cut shapes.
- For a straight cut, hold the Option key while dragging the knife tool. Then follow steps 4 and 5 to separate and move the cut shapes.
- Use the Text tool (T) to type Knife-Cut Shape near your example
- Save your work (Command S)
Minus front to cut holes through shapes
- Use the Selection tool (V) to Option-drag a rectangle and star shapes from the shape library to an open space at below on the Artboard. Change shapes’ fill colors to 2 different colors.
- Use the Selection tool (V) to resize the rectangle shape to be smaller than the star shape and duplicate it 3 times. Arrange these small rectangles entirely within the borders of the star shape.
- Make sure these rectangles are on top of the star shape. If not, use the Send Back command, Command [ as many times as needed to send the star shape behind the rectangles.
- Go to Window > Pathfinder to open the Pathfinder tool palette, if not already open.
- Select all of the shapes, then click on the Minus Front option in the Shape Mode section of the Pathfinder menu. The rectangles will now be cut out holes in the star shape. Draw another shape with a contrasting color and move it behind the star to see the results.
- Use the Text tool (T) to type Minus Front near your example
- Save your work (Command S)
Part 5: Independent Exploration
Monochromatic Campus Map Building Shape Design
Use the skills you just learned to create a monochromatic abstract design inspired by the 2D[EA1] shapes of 5 buildings you choose from the MTSU campus map. Start by creating a new 8 1/2” x 11” Artboard in this Illustrator document. Remember to create a new layer in the Layers panel for this design and label it Exercise 1. When drawing your building shapes, use the Unify, divide/knife, Minus Front, Rotate, Reflect, and scaling tools as needed to create your final design. To demonstrate that you used the Minus Front tool to cut holes in 1 or more of your shapes, place other shapes filled with different values from your monochromatic color hue behind the cut out hole(s).

*Monochromatic = only 1 color + tints and shades
In Illustrator, to change the lightness or darkness of the color you select, double click the Fill paint chip in the toolbar and select the value of your choice.
Exercise Requirements (Assessment criteria)
- Use of monochromatic color scheme applied to all shape color fills in 5 different values.
- Demonstrated use of Minus Front to cut holes in some of the shapes.
- Demonstrated use of the Rotation tool
- All individual building shape layers must be United shapes
- Use at least 3 distinct varied shape sizes (small, medium, large) in design and the background should be addressed and included in the design.
- Final design should be grouped and centered on the Artboard and fill the entire artboard
- Workspace organization: Layers are labeled and on the correct artboards.
Exporting and submitting your exercise:
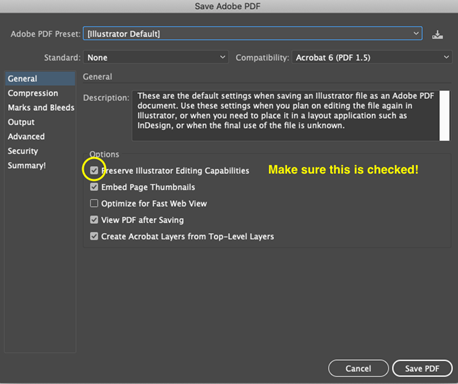
- When you have finished Exercise 1, go to File > Save As…
- Next, select Adobe PDF from the format options.
- In the next window, make sure “Preserve Illustrator Editing Capabilities” is checked!
- Click Save. Be sure you file is labeled correctly! LastName_FirstName Exercise 1.pdf (Example: Anfinson_Erin Exercise 1.pdf)
- Submit the PDF of your completed Exercise 1 file in the class D2L Dropbox